In this article, I will show you jQuery to expand and collapse div in bootstrap accordion. You can use show and hide properties to toggle the each panel visibility.
The jQuery accordion allows you to expand and collapse div. Here I write the code to expand and collapse all panels using jQuery.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//collapsible panel jquery expand all
var active = true;
$('#btnParent').click(function () {
if (active) {
active = false;
$('.panel-collapse').collapse('show');
$('.panel-title').attr('data-toggle', '');
$(this).text('Enable accordion behavior');
} else {
active = true;
$('.panel-collapse').collapse('hide');
$('.panel-title').attr('data-toggle', 'collapse');
$(this).text('Disable accordion behavior');
}
});
$('#accordion').on('show.bs.collapse', function () {
if (active) $('#accordion.in').collapse('hide');
});
});
</script>
</head>
<body>
<div class="container">
<h2>collapsible panel jquery expand all</h2>
<button id="btnParent" class="btn btn-primary">
Disable accordion behavior
</button>
<div class="panel-group" id="accordion">
<div class="panelpanel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">CollapsibleGroup one</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">
Lorem ipsum dolor sit amet, consecteturadipisicing elit,
sed do eiusmod tempor incididunt utlabore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamcolaboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="panelpanel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2">CollapsibleGroup two</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">
Lorem ipsum dolor sitamet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt utlabore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamcolaboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="panelpanel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse3">CollapsibleGroup three</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">
Lorem ipsum dolor sitamet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt utlabore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamcolaboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
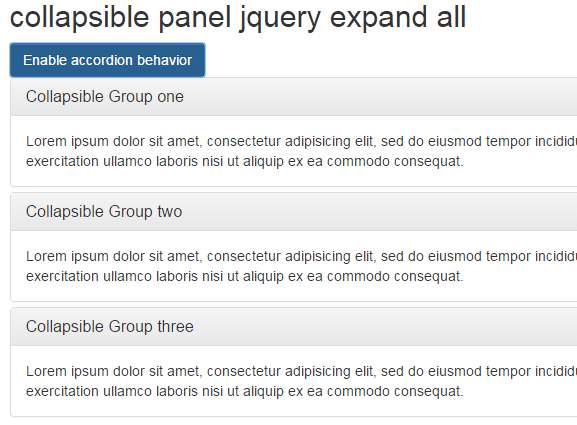
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article